表单验证

参考示例: 验证规则 表单验证 表单验证:文本提示 表单验证:组合验证
绑定validation事件
<input id="username" name="username" onvalidation="onUserNameValidation" class="mini-textbox" required="true" />
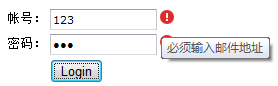
function onUserNameValidation(e) { if (e.isValid) { if (isEmail(e.value) == false) { e.errorText = "必须输入邮件地址"; e.isValid = false; } } }
validation事件是实现验证的基础。
设置vtype
<input class="mini-textbox" vtype="email"/>
TextBox内置了vtype属性,有如下验证规则:email、url、int、float、maxLength、minLength、rangeLength、rangeChar、range、date等。
验证表单
var form = new mini.Form("#form1"); form.validate(); if(form.isValid()){ alert("验证成功"); }