mini.ComboBox
下拉列表输入框。
Extend
PopupEdit
Usage
<input class="mini-combobox" style="width:150px;" textField="text" valueField="id"
url="../data/countrys.txt" value="cn" showNullItem="true" allowInput="true"/>
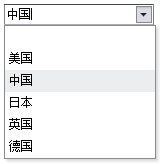
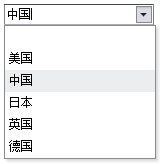
Screenshots

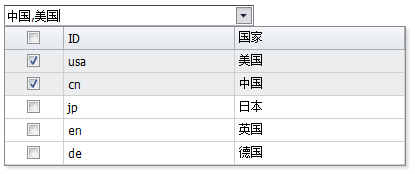
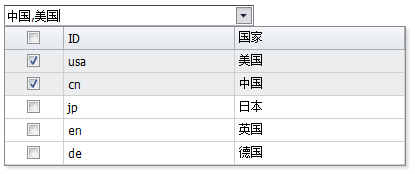
mini.ComboBox也支持下拉多列表格显示:

Examples
ComboBox
ComboBox联动下拉选择
Properties
| Name | Type | Description | Default | Set? | Get? | Tag? |
|---|
| value |
String |
值 |
|
√ | √ | √ |
| valueField |
String |
值字段 |
id |
√ | √ | √ |
| textField |
String |
文本显示字段 |
text |
√ | √ | √ |
| pinyinField |
String |
拼音字段 |
|
√ | √ | √ |
| dataField |
String |
数据列表字段 |
|
√ | √ | √ |
| multiSelect |
Boolean |
多选 |
false |
√ | √ | √ |
| data |
Array |
数据对象 |
|
√ | √ | √ |
| url |
String |
数据加载地址 |
|
√ | √ | √ |
| columns |
Array |
下拉列表列集合。参考Columns |
|
√ | √ | √ |
| showNullItem |
Boolean |
显示空项 |
false |
√ | √ | √ |
| nullItemText |
String |
空项文本 |
|
√ | √ | √ |
| valueFromSelect |
Boolean |
必须从选择项录入 |
false |
√ | √ | √ |
Methods
| Name | Parameter | Description | Return |
|---|
| setValue(value) |
|
设置值 |
|
| getValue() |
|
获取值 |
|
| getFormValue() |
|
获取表单值 |
String |
| load(url) |
|
加载数据 |
|
| select(Number) |
|
选择项 |
|
Events
| Name | EventObject | Description |
|---|
| valuechanged |
|
值改变时发生 |
| itemclick |
|
下拉项点击时发生 |